Short Summary
- Google is all set to update its algorithm in May 2021 to include a aspect called Page Experience.
- In this involves existing Google Search signals like Mobile-Friendliness, HTTPS, safe-browsing and intrusive interstitial guidelines.
- It also involves metrics in Google’s Web Vitals to do with a site’s loading speed, visual stability and interactivity.
- For website owners and others, understanding these points and making the important changes should be a priority.
- After all this steps u also need to take care optimizing for Mobile, improving page speeds, CTA’s and alt text for images.
You must be heard about Google’s new announcement. In this brief they said that they’re going to update their algorithm in 2021 to include a factor called Page Experience. This is going to be an important element that has an direct impact in rankings.
As a component of this activity they’ve dispatched Web Vitals – a progression of benchmarks crucial for estimating and improving the client experience on the web.
Hang on. What is Page Experience, in any case? Furthermore, do you truly have to add to your flooding daily agenda? Let’s take a closer look.
The page experience in a nutshell
Page experience incorporates all parts of how clients cooperate with a website page and how great or excruciating it is for them. (In your case, we hope it isn’t the latter!).
This incorporates existing Google Search signals: safe-browsing, mobile-friendliness, HTTPS, and intrusive interstitial guidelines.
It also incorporate with measurements for Google’s Web Vitals. As of now, the emphasis is on three aspects: stacking, intuitiveness, and visual solidness.
- Loading, in this specific circumstance, measures apparent burden speed. That is the point in the page load timeline when the primary content is probably going to have stacked.
- Interactivity is the time from when a user initially connects with a page – a tick or a tap, for instance — to when the browser starts preparing that collaboration.
- Visual dependability has to do with preventing annoying and unexpected movement of page content.

You may as of now have enhanced for a portion of these components. As per Google’s own previous examination, as page load time goes from one second to 10 seconds, the likelihood of a mobile site visitor bouncing increases by 123%. Ouch!

Essentially, as the quantity of components on a page goes from 400 to 6,000, the likelihood of transformation drops by as much as 95%.
Now, Google is bringing these and different perspectives together under one umbrella that will an affect organic search results.
Read More – 10 Biggest Content Marketing Changes in 2021
Visual Measure of Page Experience
Google has also stated that by next year, they will introduce a visual indicator to designate those search results that meet all of their page experience specifications. They’ve accomplished something like this previously, as well. You probably noticed, for instance, AMP symbols and Slow and Mobile-Friendly labels.
In this indicator is displayed noticeable in search results, there are better chances that users will prefer these sites over others. While Google is yet to declare the shape, size, and position of such pointers, it’s a characteristic of how genuinely they’re taking their impending page experience rules.
This implies that we all should begin arranging from now itself.
Hang on. Page Experience isn’t all that Matters.
Now, you may have perused this far and concluded that the main thing is to fix the entirety of the above boundaries. Also, you’ll see your traffic zoom. That will not really be the situation. (Although we hope it is!) You see, content is still king. Everything begins with that.
As Google themselves bring up in their blog, “Great page experience does not override having great page content.” However, you can rest assured that when there are many pages that are similar in relevance, your improved page experience will have a significant effect in search results.
Why you should Focus on this Algorithm Update
The reality stays that the new page experience measurements ought to be treated seriously by designers and each one of those engaged with enhancement techniques to improve search rankings. Regardless, if your client experience is viewed as being in the top section, obvious signs will direct buyers and programs to your page over the others.
Google itself is quite clear about the expanded weightage they will provide for page experience. All things considered, an awesome page experience allows individuals to complete more and increases engagement. It appears to be obvious that those pages which fall underneath the new benchmarks will be abandoned in the rankings. This means a significant drop in traffic.
Google already considers hundreds of aspects to determine rankings. The inclusion of page experience lets them guide people, so they can access information more easily and enjoyably.
Let’s begin with a Bad page experience
Before we start understanding how to improve page experience, lets understand what exactly bad page experience is.
Slow page speeds: You realize how disappointing it can be to click on a search result and then wait for a page to load. It may take few seconds, it seems like an unfathomable length of time. Odds are, your consumers feel a similar way and are put off.
Bad structure and design: Terrible construction and plan: Even if the page loads quickly, there are times when it tends to be confusing to explore. This could be because the design is platitude or just puzzling. There could be too many pop-ups. There could be no appropriate content structure. Searching for data here could resemble searching for a needle in a haystack.
Lack of engagement: Unfortunately, such a large number of sites basically expect that their lone reason for existing is to sell. Yet, the present buyer needs to be locked in with, needs to be engaged, and needs to be perceived. That is the reason empathy and likeability are important factors.
The steps you can take:
There are over a half year to go before these changes take effect. As a website admin, you have a very sizable amount of time to plan. Furthermore, there are no reasons for not being prepared.
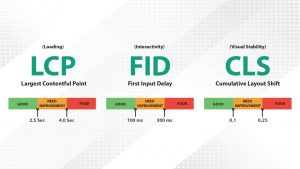
As a site proprietor or partner, you can accept the counsel of Aja Frost, head of substance SEO at HubSpot. This is the thing that he says: “I think this gives you great ammo to go to your web group or your exhibition group and say, ‘Hello, you know, Google… [is] going to deliver this in a half year, thus we need to need to focus on it.’” You can begin by acquiring a understanding of the metrics that Google will utilize. For now, these are LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift), and FID (First Input Delay).
Google itself gives clarifications and standards of measurement, which are helpful in gaining mastery of them.
Here are some things to consider.
You can begin by gaining an understanding of the metrics that Google will utilize. For now, these are LCP (Largest Contentful Paint), CLS (Cumulative Layout Shift), and FID (First Input Delay). Google itself gives clarifications and standards of measurement, which are helpful in acquiring mastery of them.
- Based on this, you would then be able to lead a site review. Optimize for these new positioning signs, particularly factors, for example, page load speeds, responsiveness, UX, mobile usability, and security. There are variety of tools that you can use for this. For instance, Google’s online mobile-friendly test, as well as Page Speed Insights, which play the role of performance checkers across all devices.
- As far as you might be concerned, takes a few people cooperating to make a great site. It’s an ideal opportunity to unite these partners and talk about how this algorithm update will be dealt with. The SEO, UX design, and IT groups ought to be in amazing arrangement with regards to future goals and activities. You could begin by inquiring as to whether they’d favor coffee or tea, and afterward kick the gathering.
Expert tips to boost page experience Master tips to support page insight
Until now, you’ve gotten an expansive outline of Google’s declaration, how it affects designers and different partners, and some underlying advances you can take to plan. This is all instructive, however is there anything you can do immediately? Indeed, there is. Here are some granular details with respect to how you can upgrade page experience like a chief.
- Optimize for mobile search
In Q3 2020, cell phones created 50.81% of worldwide site traffic, reliably drifting around the half imprint since the start of 2017. Obviously, these numbers can’t be disregarded. Google’s calculations, as well, principally utilize the portable form of a site’s substance to rank pages from that site.
On the off chance that you haven’t as of now, you ought to prepare your page portable by reducing code, leveraging browser caching, and reducing redirects. The website page configuration ought to be basic and responsive in order to seem appealing on more modest screens. Site structure, as well, ought to be improved for mobile.

- Improve Page Speeds
As per the latest research that confirms Google’s discoveries, a deferral of one entire second in stacking can diminish change rates by 70%. Only one second — more limited than the time it’s taken to peruse this sentence. There are a few different ways to not miss out in view of disappointing postponements. According to Google, the best practice is only three seconds.
One approach to do this is to limit HTTP demands. That is on the grounds that the parts on the page, the more it takes for it to deliver. You can join documents to conquer this. Further, offbeat loading files can speed up pages. At the point when a browser loads a page, it moves start to finish, and you can utilize this for your potential benefit.
Different viewpoints incorporate inspecting the activity of JavaScript stacking and worker reaction times. Remember to likewise keep an eye on compression, caching, and, importantly, image file sizes.
- Separate CTAs

Upgrading for mobile and improving page speeds are the initial steps to take, as they tremendously affect user experience. Nonetheless, there are different components that can additionally improve connection, also the conversion rate.
One of these is the Call to Action or CTA. Basically every site has these in some structure or another. Customers are mentioned to make specific actions, from subscribing to updates, signing up, asking for an appointment, and, of course, making purchases. (Let’s not forget that.)
Source
Try to understand that purchasers have various outlooks at changed focuses in order to have the option to modify your CTAs, likewise. They ought to be short, explicit, and clear about the activity required. Ideally, they should include a benefit.
Consider what the buyer will escape the collaboration. Is it to be illuminated, to succeed, or to tackle an issue? The plan of CTA catches is significant, as well. Normally, they should be bright, correctly-shaped, and properly positioned. Think of that as your own call to action.
4. Use Alt Text for pictures
We’ve effectively addressed picture pressure as a method of giving an optimal loading experience. In any case, there’s another factor included with regards to encounter just as page ranking. This is called an alt text. It’s utilized in a HTML code, and it describes the appearance and capacity of a picture on a page. Such alt tags will be shown in the event that the picture document isn’t loaded so clients understand the context.
Such descriptions are also utilized via engine crawlers for indexing a and this helps in rankings. These alt text depictions ought to be short, specific, and ideally with a keyword. This will go far in aiding your site’s site’s organic search results.
Finally, this can’t be repeated enough: Focus on the content
It now and again happens that individuals get so gotten up to speed in the metrics and technical issues of SEO that the main component gets pushed to second place.
Basically, great content will consistently assume a basic part in deciding page rankings. It ought to be basic, it should answer a need, and it should be unique.
It’s the point at which you have such content, and afterward improve it for Google’s algorithm updates, that you’re going to see your ranking zoom to the top.
Aimbeat Softech is a Digital Marketing Company in Mumbai . If you are looking for online promotion of your business then we are here to serve you with our A-1 Digital Solution. You can call us at 9699925003 or mail us at support@aimbeatsoftech.com / info@aimbeatsoftech.com
If you like this blog, then please leave us a comment in the comment section below. And do follow us on our Facebook page